
Using MDX
This blog uses the @astrojs/mdx integration.
Why MDX?
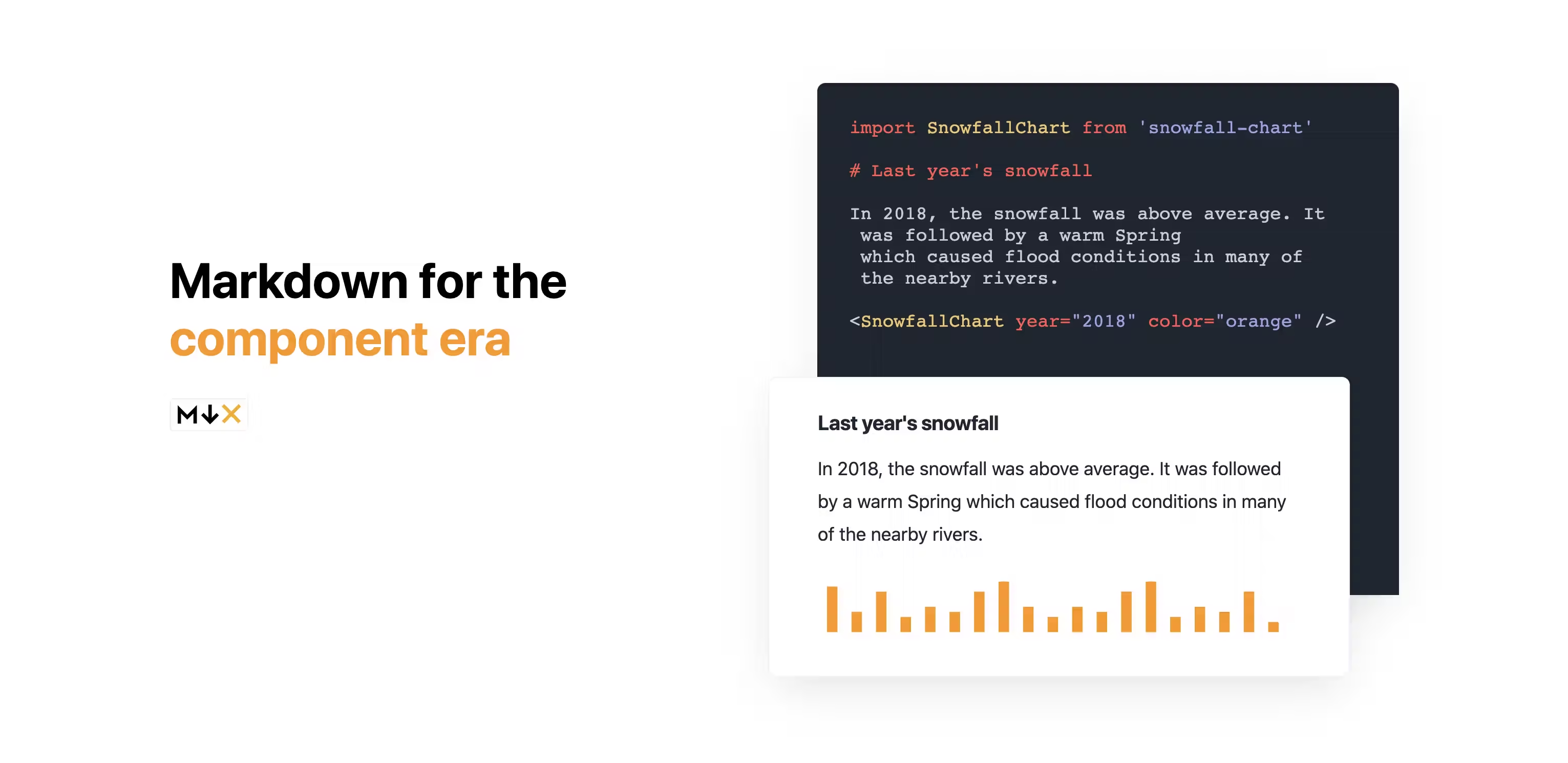
MDX is a special flavor of Markdown that supports embedded JavaScript & JSX syntax. This unlocks the ability to mix JavaScript and UI Components into Markdown content for things like interactive charts or alerts.
Example
Here is how you import and use a UI component inside of MDX. As you can see, it works in the same way as in a .astro file. The client directive is required to make the component interactive.
import DinoGame from '@components/DinoGame/DinoGame.tsx';
<DinoGame client:idle/>Score: 0
More Links
- MDX Syntax Documentation
- Astro Usage Documentation
- Note: Client Directives are still required to create interactive components. Otherwise, all components in your MDX will render as static HTML (no JavaScript) by default.